Ya no es una novedad que los dispositivos móviles han revolucionado el mundo digital. Hoy en día, es indispensable para las personas tener un smartphone, y no solamente para hablar por teléfono, sino que más que nada porque están buscando información constantemente en la web.
En el mundo, se está dando la tendencia que hay más smartphones que computadores, por lo que resulta una obligación para las empresas tener su sitio web optimizado para que los usuarios que ingresen por el teléfono puedan revisarla sin problemas.¿Todavía no haz optimizado tu página web para móvil?
Te recomendamos hacerlo, ya que es probable que la mayor parte de las personas que ingresan a tu sitio lo estén haciendo desde su teléfono. La mejor manera de ejemplificarte la importancia que tiene es llevándolo a un caso de la vida real que seguramente a ti también te ha pasado.
Probablemente, cuando buscas en los motores de búsqueda y llegas a una pagina para leer más sobre el tema, te ha pasado que tienes que agrandar la pantalla para poder leer bien el texto. Como resulta incómodo, los usuarios tienden abandonar el sitio, por lo tanto, tu perderías un posible cliente. En cambio, al tener tu web optimizada para smartphones, las personas podrán leer y usar los atributos sin ningún problema.
Es por esto que debes tener muy presente que los visitantes tengan una buena experiencia cuando ingresen a tu sitio web desde sus celulares, ya sean smartphones o tablets.
¿Cómo poder optimizar tu web para móviles?
Elige un hosting confiable
- Elegir el proveedor webhosting ideal para tu sitio es una de las decisiones más importantes que tomarás a la hora de optimizar para móviles. ¿Por qué específicamente? Si eliges un host o un plan que no ofrezca la velocidad y los recursos que necesitas, ni todo el trabajo del mundo podrá evitar que tu sitio tenga un bajo rendimiento.
Preocúpate de los tiempos de carga
- Las velocidades de carga de un sitio web para móviles son particularmente significativas en un mundo donde la mayoría del contenido se consume a través de esa manera. La optimización de la velocidad de tu página no solo te ayudará a mantener bajas las tasas de rebote, sino que también puede mejorar la experiencia de tus usuarios, lo que generalmente se traduce en buenos resultados.
Usa un tema responsive de Wordpress
- Cuando se trata de elegir un tema de WordPress para armar tu sitio, hay algunas cosas que debes tener en cuenta. Por un lado, querrás asegurarte de que esté bien optimizado y que no afecte negativamente el rendimiento del sitio web. También debe ser seguro y entregarte las opciones de configuración que necesites para personalizarlo a tu manera. Por supuesto, también debe tener un aspecto y estilo atractivo.
¿Qué herramientas usar?
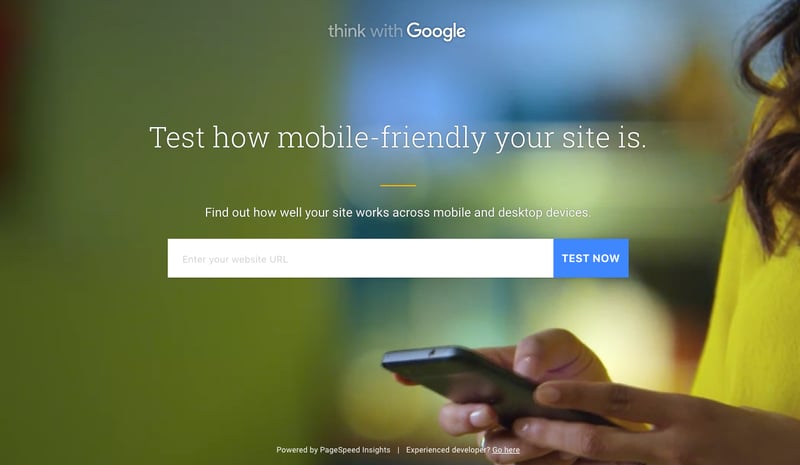
"Mobile Friendly" de Google
- Es un paso importante evaluar y ver cómo le está yendo a tu sitio en la compatibilidad con dispositivos móviles como tablets y smartphones. Hacer esto te ayudará a concentrarte en las áreas específicas del sitio que necesitan trabajo, y te dará información útil sobre cómo puede mejorarlo. Pincha aquí:
Habilita las páginas móviles aceleradas (AMP)
- Como parte de la misión de Google de hacer que la navegación móvil sea una experiencia más fluida, la empresa lanzó en 2015 su proyecto de páginas móviles aceleradas (AMP). El proyecto ha crecido enormemente desde entonces y muchos sitios ahora utilizan AMP para garantizar que sus versiones móviles funcionen al máximo rendimiento. Al habilitarla en tu web, te asegurarás de que tus visitantes tengan una experiencia de alta velocidad al leer artículos y otros contenidos de texto.
Revisa la compatibilidad en diferentes dispositivos con BrowserStack
- Esta herramienta (www.browserstack.com) te entrega una captura de pantalla verdadera de cómo se ve tu sitio web en cada dispositivo, ya sean modelos de iPhone, iPad, equipos Android u otros. En la mayoría de los casos, es mucho más útil que emularlos sin embargo, tiene un inconveniente: como tiene que cargar el sitio web en cada dispositivo individual y tomar una captura de pantalla, puede ser un poco lento. ¡Pero vale la pena!
Conclusión
Tener un sitio responsive (optimizado para dispositivos móviles) es una práctica que Google recomienda y te ayudará a mejor tu reputación en el buscador. Por eso, aprovecha sus herramienta y comienza desde ya a optimizar tu sitio web.